I was tasked with designing and developing code folding features for code editor interface. While on the surface it sounded straightforward, but it ended up being more challenging than I expected and ended up proving to be a pretty in depth UX research project.
The primary challenges for code folding arose since I wasn't designing for a regular code editor, but rather, I was working on a product that offered a Code Notebook. A code notebook displays both, code, and regular text. In our case, the notebook could display the code itself, any output generated by the code including graphical output such as graphs, plots, or renders, and rich text which included text with a few basic styling and organizational options (headings, titles, paragraphs), images, hyperlinks. Additionally, the notebook itself was divided in to ‘Sections’. Each section could contain both code and rich text, but when running code, one had the ability to execute a specific section at once instead of running the entire notebook. Running code that generated output would simply place the output after the code block.
The first iteration of the design was pretty straightforward, and happened without much research. I essentially based it on the hundreds of standard implementations of code folding in regular code editors.


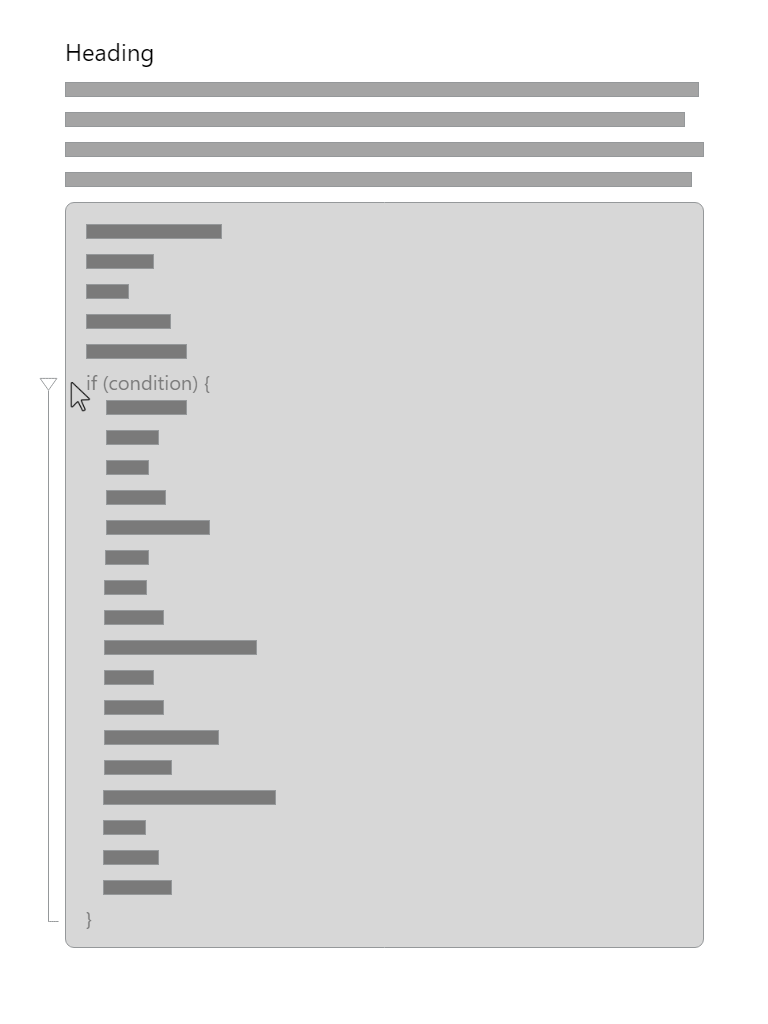
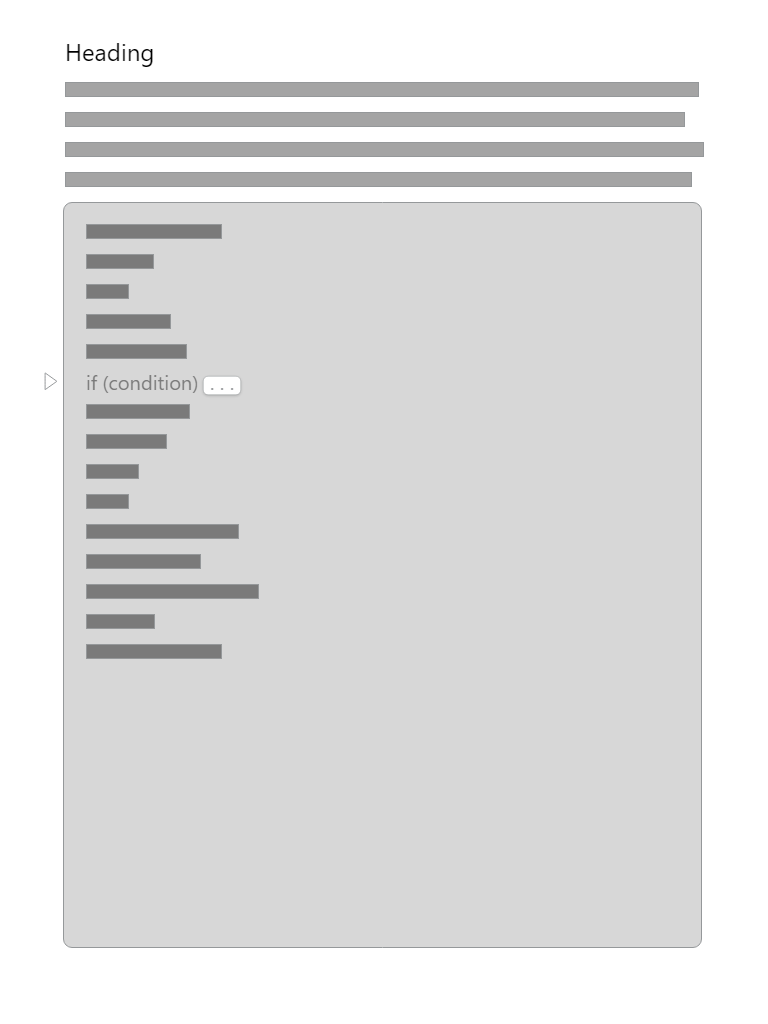
Basic code folding - the ability to fold away logical code or function blocks
It was essentially limited to only limited to folding code, but it made us start to question - why does code folding exist? Is there a need to apply folding concepts to rich text elements? To the code output? Should the user have the ability to just collapse arbitrary parts of the notebook?
Possible folding regions
I made a list of the elements where we could potentially provide a folding feature in preparation for user interviews. These are —
1. Basic code folding — Logical blocks and functions within a code block.
2. Sections — The user has the ability to arbitrary break up the notebook into sections. A section can have both rich text as well as code. A section essentially functions as a logical execution block and the user has the ability to execute all code within a specific section as a unit, instead of executing the entire notebook.
3. Code Blocks — A code block is just an arbitrary block of code. Each code block places the output it generates (if any) at its end when executed. Having multiple code blocks in a section is not uncommon as the user might want to describe or elaborate on a code block or its output with rich text before/after it.
4. Heading — A text heading. While sections define the boundaries of where code ends and begins, a text heading usually defines a logical bounds of rich text in the document. It is natural to assume that users use heading to break up the narrative of their rich document.
5. Selecting and creating arbitrary folding sections (some editors offer this, and this was a feature request we'd received several times).


Collapsing code blocks
The motivation for folding code/text
We started speaking with our users, combing through past feature requests, bugs, and feedback during usability lab studies for when people mentioned code folding, and conducting user interviews to identify use cases. We found that folding was thought of/used as —
1. A feature used for hiding complexity. When working on large code files, it became necessary to hide away parts of the document the user wasn't working on. This was usually a sign of bad coding habits since the user could reduce complexity by breaking up their code into smaller modules that each had a single purpose. However, considering that our users came from different experience levels, and considering that a lot of our users were students or people who don't necessarily work with code all that much but just use our language for number crunching, analytics, or statistics, supporting code folding for these users was important.
2. An organization tool. There was much demand for hiding away auto generated code that couldn't be changed. There was no need to see this and it got in the way.
3. A presentation tool. Users who moved to the notebook from the regular code editor like that it's a rich living document that could be used as a report where the rich text would essentially be explaining the graphs and analytical results generated by the code, or could explain how the code functioned. These users wanted to be able to fold different parts of the document based on how they were planning to present their data. Some wanted the ability to fold only the code and display just the output so that the entire notebook could be exported as a code free report, while some others who were planning to use this for live presentations with the notebook wanted to be able to hide sections so they could do a step-by-step walk-through of their notebook.
Based on this, I came up with two different personas who needed this feature —
1. Casual user — This person is not a programmer/developer by profession. They're likely a student or someone who only dips their feet into code sporadically. They tend to have quite large notebooks which doesn't always utilize the cleanest code. They like the notebook format for its rich text features and heavily depend on it for writing rich report like documents. They would ideally like to be able to use it for seeing/generating code-free reports that only showed the results of what the code generated and not the code itself.
2. Power user — This person uses the notebook not for it's ability to be read as a rich document, but for its organizational features. They possibly use sections to run a chunk of code repeatedly with different inputs or they might possibly be an educator. They might also work with tools which add auto generated code, and they might want to be able to see this code for understanding what goes on behind-the-scenes but don't like it to be shown otherwise.
Design decisions
After going through multiple interviews, analyzing how our users used our code notebook, looking at how folding was approached in other non-code environments (for instance, regular rich text editors such Microsoft Word), and much debate, the conclusion was reached that we would design 3 features that addressed the need for folding in the most effective way —
Basic logical code and function folding.
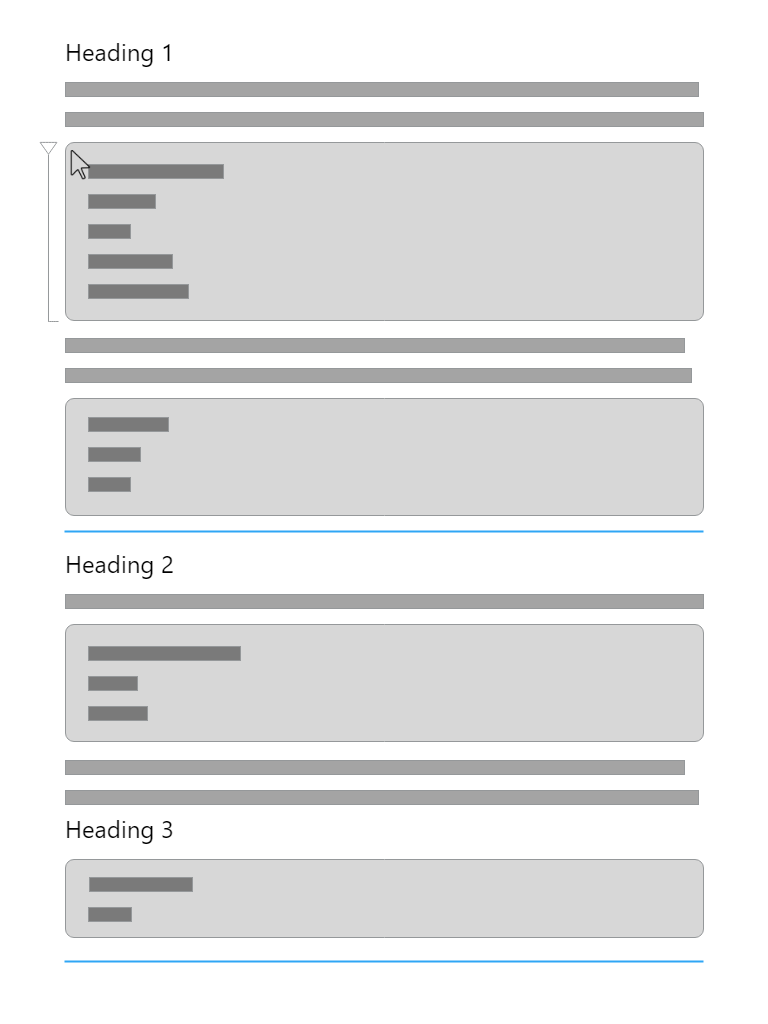
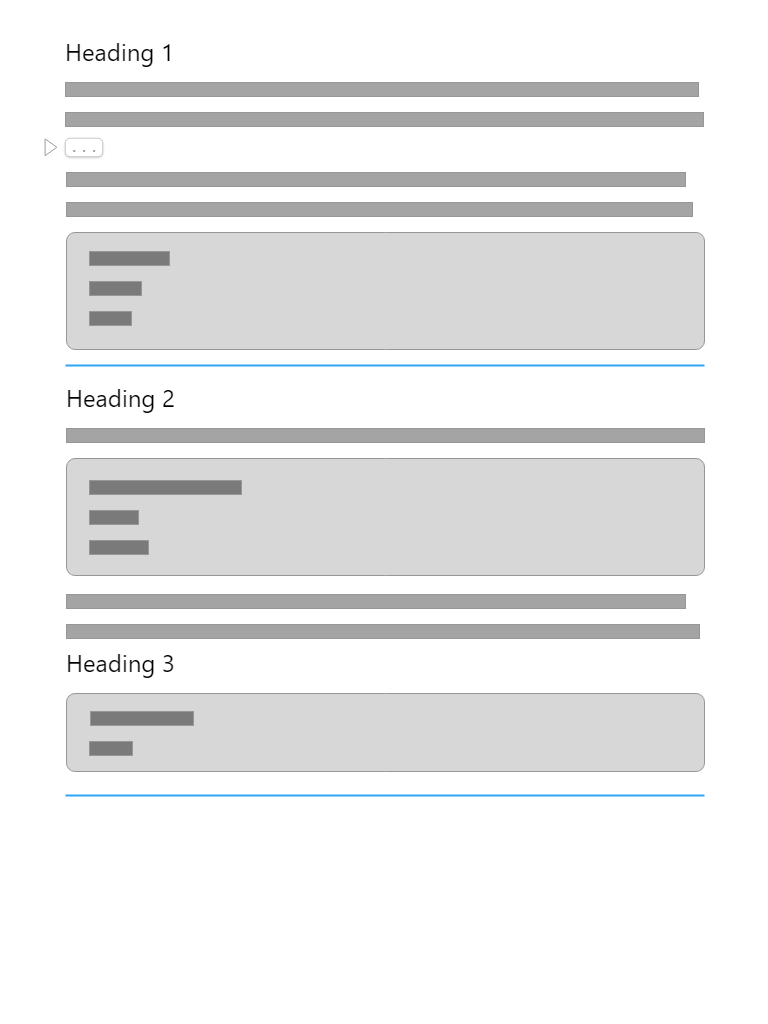
Ability to fold/unfold everything between one text heading and the next. This addresses the needs of power users who use it for organization, and want the ability to fold for organizing or presenting. Since a section only defined the boundaries of execution, it made much more sense to use text heading as our primary organization unit. This also stopped the folding regions from being completely arbitrary and it served a narrative purpose as well.
The ability to hide/un-hide all code. We found that those who wanted the ability to hide code wanted to hide all of it, and essentially either presenting it as a live report, or exporting a pdf. It made much or sense to give them a single toolbar button to hide/un-hide all code on demand rather than painfully collapsing each code block (which would still display the distracting folding signifier).
